Last february we received an important visit, the CEO of Vaadin, Mr Joonas Lehtinen. He came to show us what is and what can do this famous UI framework.
He showed us the main concepts of this framework :
- we can develop using pure Java language
- the way we develop is similar to Swing
- we can use other languages to develop ( scala,...)
- it fits itself to different web browsers, Android, iOS, etc...
- it has almost 100 UI components, and growing
It's so easy to develop using Vaadin, you just start extending your UI classes of com.vaadin.ui.UI (this has changed from Vaadin 6, be careful!) and use the Vaadin objects, have a look:
public class HelloWorld extends com.vaadin.ui.UI {
/**
* Init is invoked on application load
* (when a user accesses the application
* for the first time).
*/
@Override
public void init(VaadinRequestrequest request) {
// Main view for the content
VerticalLayout view = new VerticalLayout();
view.addComponent(new Label("Hello Vaadin!"));
setContent(view);
}
}
Here we can see an example of multi platform, with the PC Browser and the mobile version :
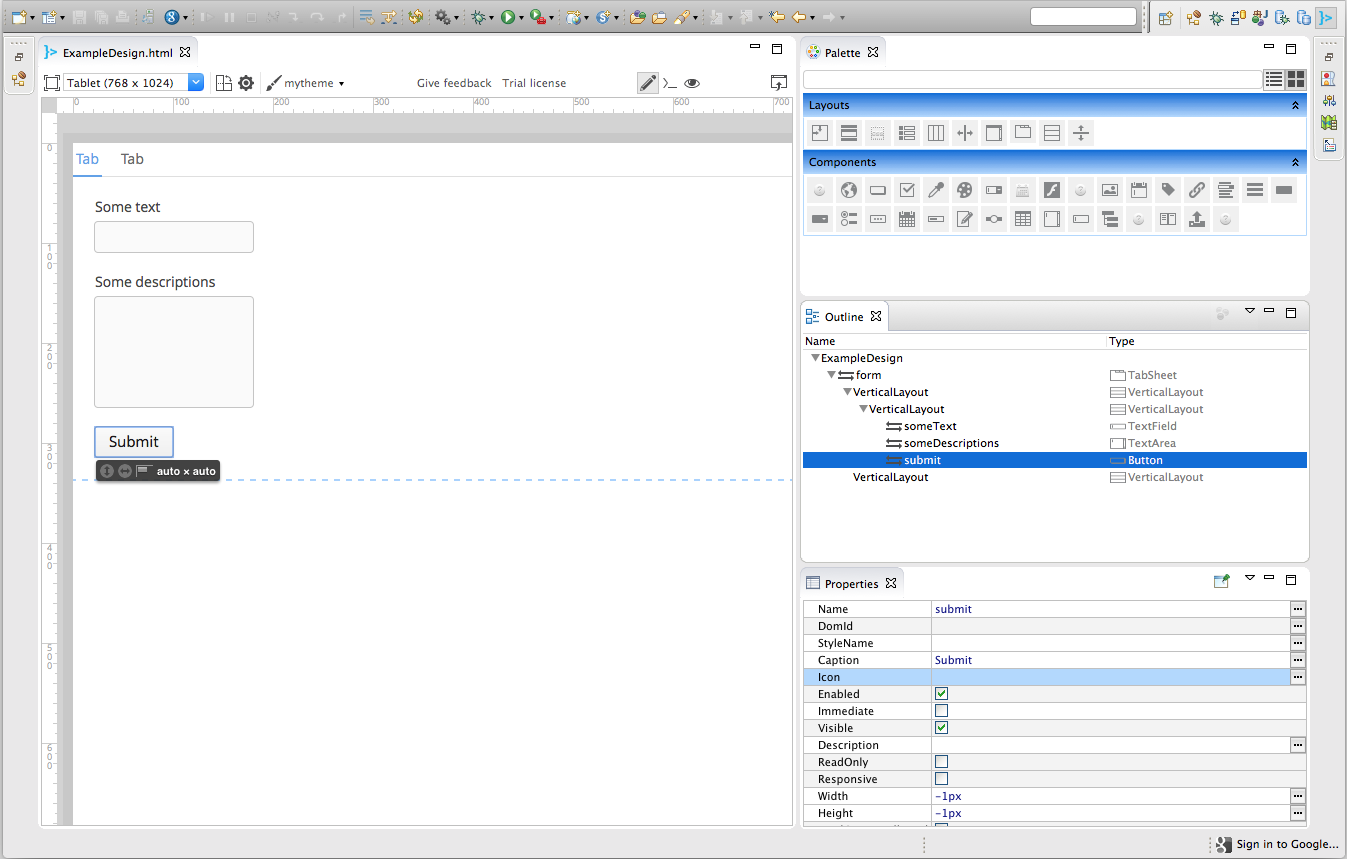
It also allows us to define the UI frames using Declarative UI Design in XML with Addon Clara. It also has a visual designer ( WYSIWYG ):
By the way, if you are interested, we leave here a few links:
- Vaadin demo apps: vaadin.com/demo
- Free book of Vaadin: vaadin.com/book
- Document manager live coding demo video: https://vaadin.com/learn and source code: https://github.com/
vaadin/documentmanager - Tutorial app: http://vaadin.com/
tutorial
And finally, here you can get the slides and video of the presentation:
Enjoy !!!!





No hay comentarios:
Publicar un comentario